Top 10 UX Principles for High-Converting Digital Products
The success of a digital product does not rely on features alone. A seamless, thoughtful user experience is what truly drives users to act.
Whether you aim for sign-ups, purchases, downloads, or bookings, digital product UX directly impacts the final decision. A product that looks good but feels confusing will lose users quickly.
Applying UX design best practices is the key to conversion optimisation. This guide covers the ten most important principles to help you create products that feel intuitive, delightful, and action-focused.
1. Simplicity First
Simplicity is not about removing functionality. It’s about making sure every part of your product is clear and focused.
Tips for achieving simplicity:
- Remove unnecessary steps or screens
- Use clean layouts with lots of white space
- Focus on one primary action per page
- Avoid jargon or complicated language
The easier it is to understand your product, the faster users will act.
2. Clear Visual Hierarchy
Visual hierarchy guides users’ eyes and attention. It helps them understand what matters most without thinking too much.
To build strong hierarchy:
- Make primary actions (like “Buy Now” or “Sign Up”) stand out
- Use size, colour, and position to guide users
- Group related items together visually
- Keep the most important content above the fold
A well-designed hierarchy creates natural flow and boosts conversions.
3. Consistency Across All Screens
Consistency builds trust. It reduces the learning curve and makes the product feel stable.
Apply consistency in:
- Fonts and typography
- Button styles and behaviours
- Colours and brand elements
- Tone of voice across content
When users know what to expect, they feel more confident taking action.
4. Fast Load Times
Speed matters. Even a small delay can frustrate users and lead to abandonment.
Optimise for speed by:
- Compressing images and videos
- Minimising code and scripts
- Choosing fast hosting services
- Using lazy loading for non-critical elements
Faster products create happier users and higher conversion rates.
5. Mobile-First Design
Most users access digital products through mobile devices. Ignoring mobile design damages usability and credibility.
Follow mobile-first UX principles:

- Design for small screens before scaling up
- Prioritise essential actions and information
- Use large, tappable buttons
- Keep forms short and easy to fill
A smooth mobile experience opens the door to wider audiences.
6. Intuitive Navigation
If users get lost, they leave. Clear, simple navigation helps users move confidently through your product.
Create intuitive navigation by:
- Limiting menu options to essentials
- Using clear, familiar labels
- Highlighting the current page or section
- Providing breadcrumb trails where needed
Make it easy for users to know where they are and where to go next.
7. Strong, Clear Calls-to-Action (CTAs)
Every digital product needs calls-to-action. But simply adding buttons is not enough. CTAs must be clear, persuasive, and timely.
Effective CTAs are:
- Visible without needing to scroll
- Written with active, motivating language (e.g., “Start Free Trial” instead of “Submit”)
- Designed to stand out visually from the rest of the content
- Placed logically within the user journey
A strong CTA removes hesitation and prompts immediate action.
8. Feedback for Every Action
Users need confirmation that their actions have worked. Without feedback, they may feel confused or assume the product is broken.
Types of feedback to provide:
- Visual cues (e.g., button animation, form validation)
- Success messages (e.g., “Thank you for signing up!”)
- Error messages that are friendly and clear (e.g., “Password must be at least 8 characters”)
- Loading indicators when actions take time
Clear feedback reduces anxiety and builds confidence.
9. Reduce Cognitive Load
Cognitive load refers to how much mental effort users need to understand and interact with your product. High cognitive load leads to frustration and abandonment.
Reduce cognitive load by:
- Breaking complex tasks into smaller steps
- Using familiar patterns and interactions
- Showing only the information users need at the moment
- Making key paths easy to remember
When users can act without thinking too much, conversions increase naturally.
10. Data-Driven Iteration
No product gets UX perfect the first time. The best products evolve based on real user data.
Build a feedback loop with:
- Analytics to track behaviour (heatmaps, click tracking, session recordings)
- A/B testing of layouts, CTAs, and features
- User surveys or interviews to gather insights
- Regular UX audits and usability testing
Data tells you where users struggle — and how to fix it.
Real-Life Examples of High-Converting UX in Action

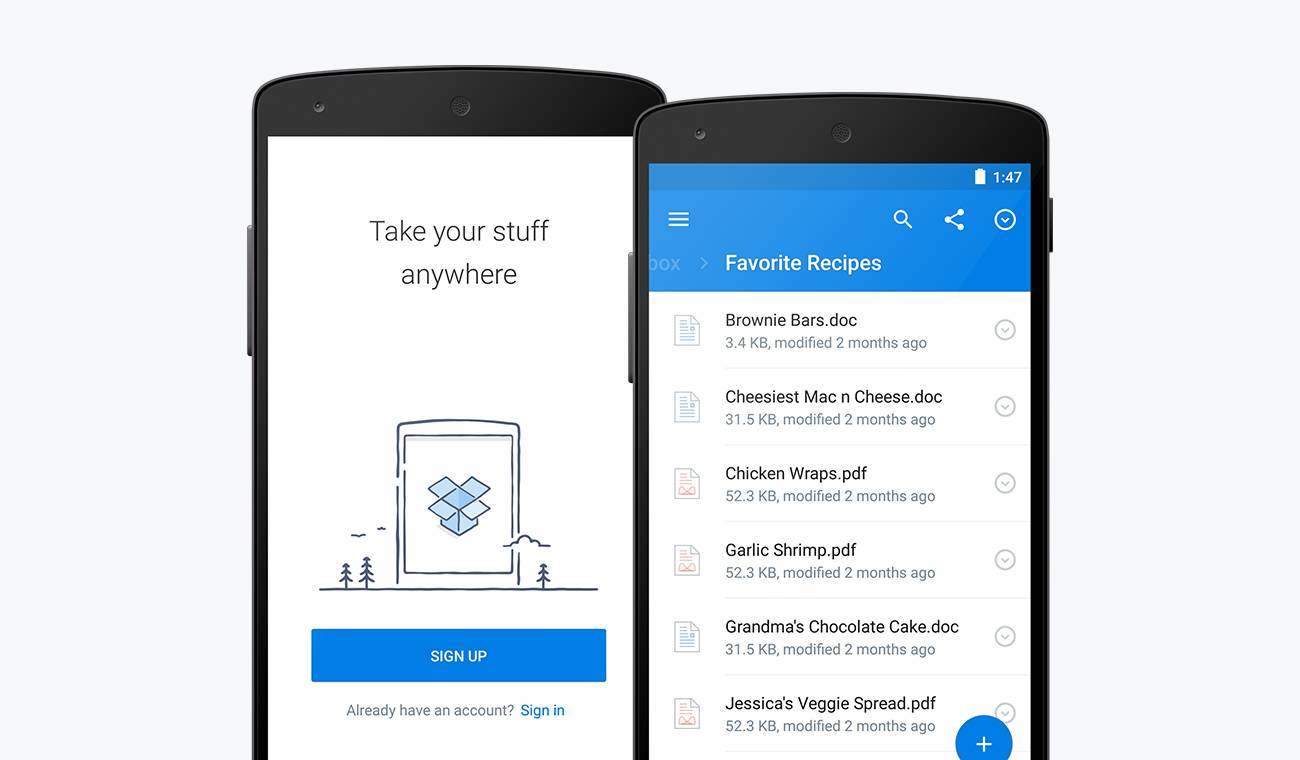
Dropbox
Dropbox simplifies cloud storage with:
- Clean, uncluttered interfaces
- Clear onboarding that explains value fast
- Strong visual hierarchy with bright CTAs
- Minimalist menus with only essential options
Result: Easy adoption and strong user retention.
Airbnb
Airbnb focuses on trust and ease:
- Consistent design language across web and mobile
- Strong use of social proof with reviews and ratings
- Fast, easy booking flow
- Clear price breakdowns and flexible search filters
Result: Higher conversion from browsing to booking.
Duolingo
Duolingo makes language learning feel effortless by:
- Gamifying tasks with clear rewards
- Providing instant feedback on answers
- Keeping lessons short and focused
- Using playful, encouraging language
Result: High user engagement and habit formation.
Quick Checklist for High-Converting Digital Product UX

- Is your design simple and focused?
- Does your visual hierarchy guide users naturally?
- Are elements consistent across the product?
- Are load times under 3 seconds?
- Is your product fully mobile-friendly?
- Is navigation intuitive and easy to follow?
- Do your CTAs stand out clearly?
- Do users receive instant feedback on actions?
- Is cognitive load kept low?
- Are you using real user data to improve?
Ticking these boxes sets a strong foundation for better conversions.
Better UX, Better Results
Building a beautiful digital product is not enough. It must also work beautifully for the people using it.
By applying these UX design best practices, you create experiences that feel easy, enjoyable, and trustworthy. And when users feel good, they act — whether that means signing up, buying, subscribing, or returning.
Digital product UX is at the core of conversion optimisation. Every choice you make — from layout to wording — shapes the path to success.
Strong UX doesn’t just attract users. It keeps them.